Simple syntax, detailed results
The syntax of options you can add into the option array, in functions.php, is very simple, yet it allows you to create detailed and complex admin forms : input fields, checkboxes, radio buttons, multiline text areas, mostly everything you will need. Let's make another menu with the following entries in the array of options :
Input field :
Regular input field, with the text "optional explanations" below it.
- 'cc_number' => 'Credit Card Number ## Display it on your site.'
Bare Input field :
When the option is self explanatory, trim it to the minimum.
- 'age' => 'Your age'
Text Area :
Adding {textarea|number of rows|number of columns} create a textarea input field.
- 'politics' => 'Political Views {textarea|6|50} ## What are your views ?'
Radio Buttons :
Use {radio|value1|text1|value2|text2} with any number of options to add radio buttons.
- 'menu' => 'Sidebar Menu on the {radio|left|Left Hand|right|Right Hand}'
Check Boxes :
Checkbox syntax is the following : {checkbox|name of variable|value of variable when checked|text} with any number of options.
- 'blah' => 'You are ... {checkbox|is_happy|yes|Happy ?|is_human|human|Human ?} ## Check if applicable'
Separator :
You can add a separator line if you feel your options list gets too long.
- 'some_random_and_unique_name' => 'This is a separator {separator}'
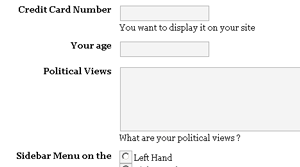
The result of such an array of options would be the following admin menu (click to enlarge)

Handy to Programmers
What you probably like, as a PHP programmer who wants to write your own functions, is to know any time what variables you have, and their values. WordPress Theme Toolkit come in with a handy feature called the Programmer's Corner.
Just add this fake entry in your array of options :
- 'debug' => 'debug'
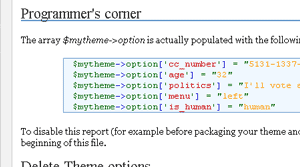
And whenever you input something in the admin menu, you will be shown the list of option variables and their values : (click to enlarge)

Nice to WordPress
WordPress Theme Toolkit likes to be discreet :
Everything you will input in your fresh admin menu will be stored in a single entry, in WordPress' option table (wp_options, most of the time). It's not like those dirty plugins who add ten entries in the database !
WordPress Theme Toolkit likes to be clean :
Admin menu created will include a "Delete" option, so that when a user decides to remove your theme and clean the option table, it's just one click away.
WordPress Theme Toolkit likes to be smart :
Even if you run 10 themes that come with their own copy of WordPress Theme Toolkit, its modular architecture and code relying on PHP classes make that only one is actually included in memory. And the 10 admin menus are functional, of course.
WordPress Theme Toolkit likes to be light :
Reading options stored in your database won't cost you a single additional MySQL query. No extra database lookup. Everything at light speed just as if there was no Theme Toolkit behind the hoods.
WordPress Theme Toolkit likes to be compatible :
Wordpress 2.0 and the WordPress Theme Toolkit are friends. With WordPress versions 1.5xx, you need to add an include line at the beginning of header.php, while this is not necessary with 2.0 (although leaving the line is harmless)
Adding custom functions
Now, in functions.php, add your own functions that will make use of input values. Be sure to add a global declaration for your options array, and here you go. Syntax of your functions will be something like :
- function mytheme_creditcard () {
- global $mytheme;
- print $mytheme->option['cc_number'] ;
- }
Shorter URL
Want to share or tweet this page? Please use this short URL: http://ozh.in/ko


[…] WordPress Theme Toolkit […]
Thanks for the solution !!
[…] WordPress Theme Toolkit is a tool that allows theme authors add an admin menu as easily as editing 3 lines, and it powers […]
Thanks man. Very useful to those of us who need to knock out lots of different blogs…
[…] disponibile anche la versione senza pannello di amministrazione. Nerino utilizza il noto toolkit open source per temi wordpress, tuttavia qualcuno ha segnalato problemi con l'editor di scrittura avanzato, per questo metto […]
[…] disponibile anche la versione senza pannello di amministrazione. Nerino utilizza il noto toolkit open source per temi wordpress, tuttavia qualcuno ha segnalato problemi con l’editor di scrittura avanzato, per questo metto a […]
[…] disponibile anche la versione senza pannello di amministrazione. Sportemplate utilizza il noto toolkit open source per temi wordpress, tuttavia qualcuno ha segnalato problemi con l’editor di scrittura avanzato, per questo metto a […]
i messed up my blog big time and need your help…not sure what i did but its not working http://www.blackfitnessblog.com…i messed with the themetoolkit.php file help please
mike » This is for theme author who know what to do with it (ie add an admin menu). Sorry I cant help with this.
[…] Theme ToolKit […]
[…] Theme ToolKit […]
[…] http://planetozh.com/blog/my-projects/wordpress-theme-toolkit-admin-menu/ […]
[…] Theme toolkit : Por algunos Scripts que me fusilé de ahi pero como son libres no es tanto fusil. […]
[…] once been known to cause major problems with WordPress MU, Ozh's WordPress Theme Development Toolkit, which allows designers to easily add theme options into the back end seems to be working […]
[…] and or a slightly better grasp of what's going-on within the back-end of themes, perhaps Ozh's Theme Toolkit is not enough. Fortunately, In The Woods added a detailed explanation of how to build […]
[…] Theme ToolKit […]
[…] Theme ToolKit […]
Hi Ozh,
Is there an example to get the specific values for the Multiple Checkbox?
Thanks!
Never mind, I got it through the DEBUG =P… was stuck on what the values got stored ;).
Anyway, tips to all the future programmer: uncomment the debug (FYI: it's 1:05 am here, so I think that's why I hit a brick wall =).
so what exactly does the end product look like? examples = thanx :o
futuRich » I think you didn't understand what this is for. The end product is what the theme designer decides to make of it. This is just an internal tool.
Hi Ozh. You'll have to excuse the question because I didn't look through all 171 comments on this post (who has the time?) to see if it's already been answered, but why haven't you supplied the download link as a zip or tar? It's pretty "wonky" for a user to grab your scripts as is. I can't really complain though. Thanks for the awesome Admin Menu.
Pretty comprehensive guide..even though I do play a lot with html and scripts, having menu driven edits are far better than editing wordpress pages, digging through the code.
[…] Logo ('DizCow') from the awesome and free LogoInstant. – Theme Options made possible by Theme Toolkit, with some minor […]
[…] the wonderful planetOzh's Theme Toolkit, the pigtopus speech text at the top can be changed, as well as the top navigation bar links, the […]
Hey there Ozh,
I've been following this page for a bit. Good stuff. Any plans to bring the tool kit up to 2.7.1 compatibility?
James: yeah, this has been on my todo list for ages
Hi Ozh,
I´ve dowloaded a theme which includes also your Theme Toolkit. http://wpjunction.com/themes/corporate/
It´t cool, but I am struggling to find the bug which is causing that my custom Home page is not showing up.
eg. I would like to have my custom home page and the blog section elsewhere. Some how when I change the wp option for the home page, it´s always calling the index file. However I could locate it to your toolkit. Can you help me?
Wp 2.7.1, thank you!
Ozh
Thanks so much for this tool! I have used is successfully for a friends website: twistedamerica.com. Please forgive me if you have answered this question before but is there anyway I can edit the code so that it doesn't mess up single quotes? Its fine when you first store the options, but when you come back the text is always broken, like it added a break after any single quotes. I'm kind of a newbie at code so please excuse me if I am asking a silly question.
Thanks again
Steve
It seems like this doesn't work with wordpress 2.8. It stopped functioning perfectly when i upgraded. I think problem is with get_Category
@Anil, the Toolkit does not use get_category but a customised one might ;)
You may be running into a WordPress problem here. 2.8 has a known issue with category functions and this has been fixed in 2.8.1, which is currently in beta testing.
See here for more info: http://wordpress.org/support/topic/280256?replies=26#post-1104991
I am running 2.8.1 Beta on some production sites now because of some of the issues in 2.8. You might like to consider doing the same (or waiting a bit for the final release). Try it on a test site first and see if the problem with your Toolkit goes away.
Hey Ozh,
I known your are a busy person, but if you can bring the tool kit up to 2.8.1 compatibility will be more than great, you will make more people happy ;)
Theres a option to pay for this compatibility? Please let me know, write to my email.
Regards.
[…] Theme ToolKit […]
[…] Theme ToolKit […]
[…] Theme ToolKit […]
This is an awesome tool for me! I have fixed a problem with checkboxes and now have it working under WP 2.8.6.
Here is the modified read_options()
I just realized that I am using a modified version of themetoolkit.php that was included with the Simplicity theme by Lai Zit Seng. Lai fixed a bug with an extraneous dollar sign, and corrected some HTML ending tags in version 1.12.
If you will email me using the About->Contact Us form bluegrassmiataclub.com, I will send you this version.
Sorry, I forgot to include to select 'Mac McDonald' as the contact in the form mentioned in my previous post.
im a new web designer not good with php and i look for tutorials or some help of how to use wp theme toolkit.
i understand the basics and already have done some stuff with my new theme with it but i still need to do some more things but i cant
so any help plz ?
Thanks
Is the toolkit compatible with wp3. I see a lot of old stuff, is it up to date?
John » Probably. Dunno. Test and report :)
thank you for the idea for making themes for blogs more beautiful. hope you can post more about this stuff. thanks!
This looks like exactly what I need, but I have two questions!
I have managed to edit the functions.php file and created custom fields which succesffully stores my custom data to the db.
How do I:
a) echo these custom fields, one-by-one, into my template?
b) Can I use some tags to put these custom fields into my posts and pages?
I am creating new and very first theme for wordpress and even not familiar with php, thanks for this nice tool.
Now I am very much confused how to create image uploade field into theme panel…
I have used Image URL for header logo code as below
Admin Panel code:
$mytheme->option['site_logo'] = "myurl here"
Theme I have added below code:
<a href="/"><img src="option['welcome']; ?>" alt="logo" width="260″ height="125″ border="0″ title=""/>
But still logo image doesn't appearing at all. It works with direct url.
Please help me to solve this issue also with image upload option if possible.
My theme will have lots of images so I required proper image URL and Upload option on admin panel.
Thanks in advance…
I check the image coming other places but not at header logo.. :( what is the reason please help me to solve this.
this themes comptability latest wordpress version? :)