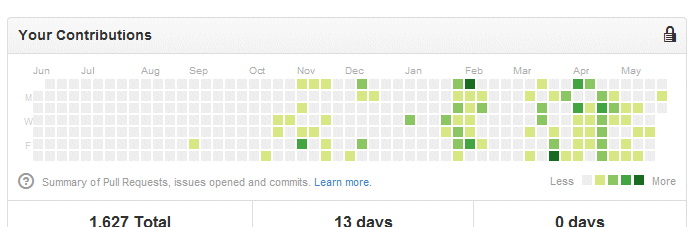
I really like how Github displays your yearly code contributions, in that 52×7 green dot matrix. It's cute, informative, and has become iconic enough that any nerd knows what it refers to.
I like it so I funcoded a script that will deliver a message after 365 days of running — fun, but kinda slow, right?
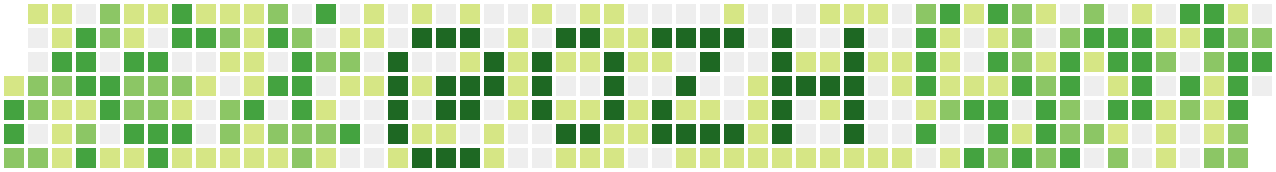
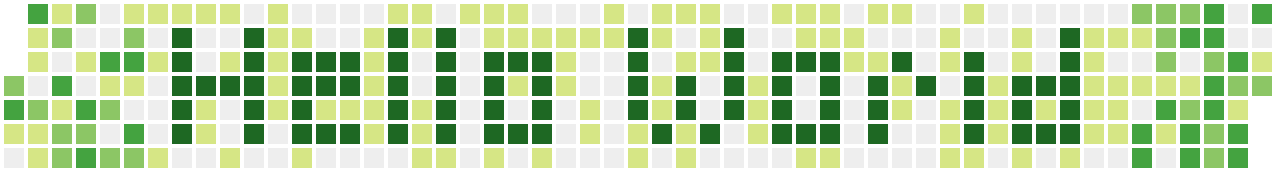
So, I made something more interactive and instantly fun, something you can play with: I'm delighted to introduce contribution, a site to "Generate Github-like contribution graph" and print them on a t-shirt (or just save them as a PNG for whatever use you'll like)
It's neat with short messages that fit the grid, works best with capital letters but hey, experiment:
I've had great fun coding that site, especially the server side PHP script that generates the matrix from the letter input. It was also my first experiment using Bootstrap and I must say it's pretty neat for the design-impaired people like myself.
The t-shirt printing is powered by Zazzle: their API is decently documented and I've bought a couple of shirts from them in the past and have been pleased by the quality. I ordered myself a tshirt with "@ozh", can't wait to show it off at work :>
Go ahead, play with contribution and make some cool contrib graph. You'll be the coolest looking nerd on the beach this summer :)
Shorter URL
Want to share or tweet this post? Please use this short URL: http://ozh.in/we





Your http://contribution.io/ is not working any more :(
slaFFik » indeed, I didn't renew the domain :) Still available at http://ozh.org/contribution/ !
Thanks!
Zazzle API returns error though.